Vue Essentials: Learn the Framework from Scratch
Vue.js is a popular, modern JavaScript framework for developing interactive web applications.

Agenda
Introduction to Vue.js and its core concepts
What is Vue.js and why is it used?
Installing and setting up a Vue project
Component-based development
Creating and using Vue components
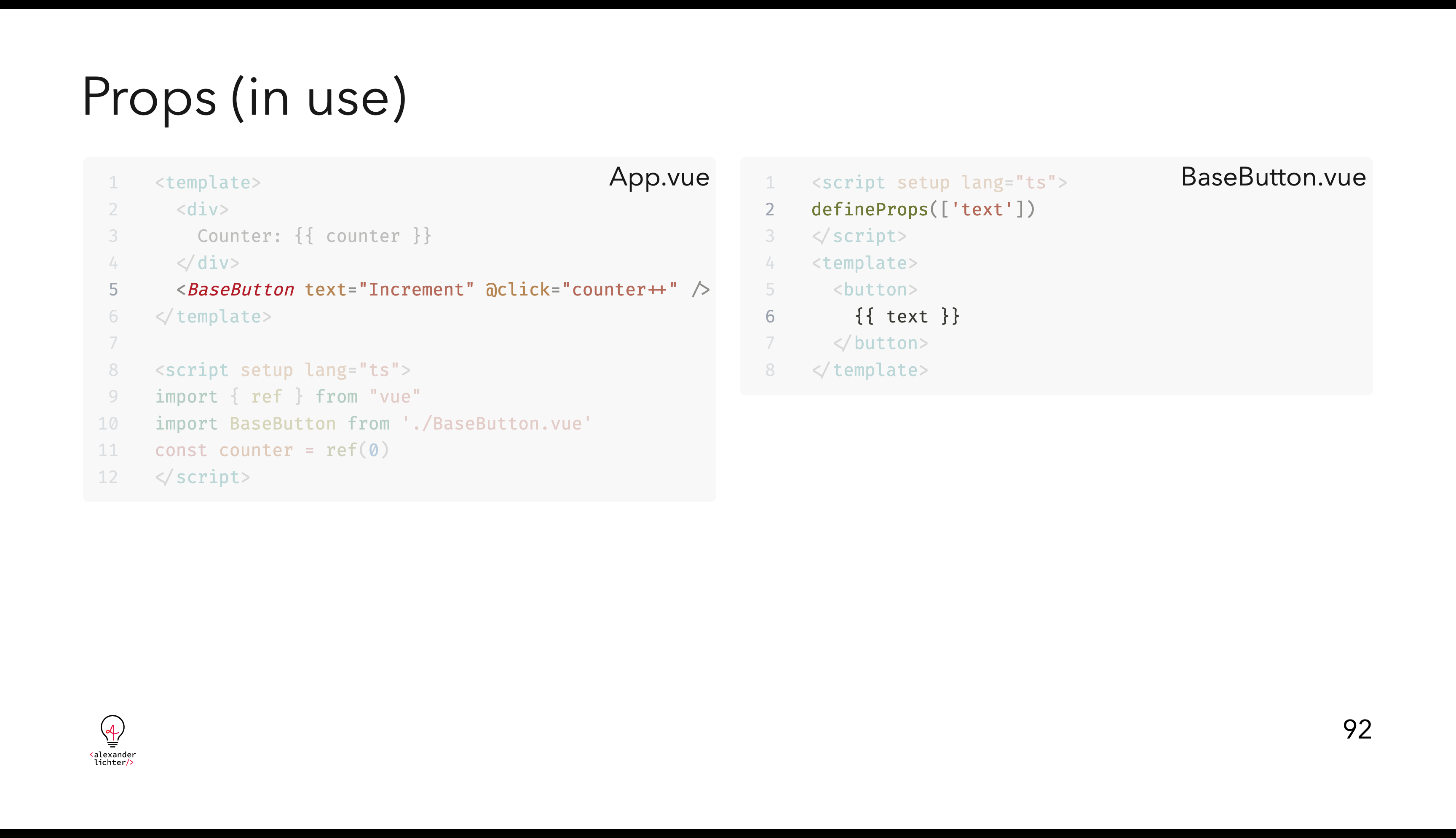
State and properties in components

Data binding and display
Understanding two-way data binding
Using mustache syntax and directives

Event handling
Responding to user interactions
Dispatching custom events
Handling form inputs
Composition API and reactivity
Introduction to the Composition API
Understanding reactive updates
Building own composables
Routing with Vue Router
Creating multi-page applications with Vue Router
Configuring Routes and Navigation
State Management with Pinia or composables
Introduction to state management
Using Pinia stores to manage global state
Exemplary usage of composables for state management
Slots
Understanding slots and their usage
Using named slots
Sneak peek into Scoped slots
Vue and TypeScript
Using TypeScript in the `script` part of the components
Type-Checking with `vue-tsc`
Bonus: Nuxt.js
Discovering benefits of the meta framework
Description
Vue.js is a popular, modern JavaScript framework for developing interactive web applications. With its third major version, Vue 3, it has become even more powerful and easier to use.
During this workshop, we will cover the basics of Vue 3 and learn how to develop web applications using the framework. In fact, we will build one coherent application from scratch, step by step, and learn the most important concepts of Vue 3 along the way.
This workshop is a hands-on workshop.
Instead of the typical workshop flow, you will work through the exercises before I'll teach you the theory and background. This way, you will learn the most important concepts of Nuxt.js by doing and not by listening or copying lines of code from the slides.
After each exercise, we will go through the solution and theory together, reinforcing what you have learned.
Takeaways
Create Vue applications from scratch
Understand the core concepts of Vue.js 3
Use the Composition API to build own composables
Utilize Vue Router to create applications with multiple pages
Manage global state with Pinia